禹樂空間整合經手完成的老屋翻修案例與空間設計作品於2022年來已經累積足以系統化建築設計業的規模,創辦人呂明志先生也與團隊發展出一套模式,他們很清楚知道,對他們來說老屋是個案子,但對於客戶而言是人生中的一個里程碑,要做出決定時的壓力可想而知,禹樂空間整合有限公司能做的便是盡可能發揮專業,站在客戶立場思考,「 我們從最初設計規劃時就已經有想像好的畫面,就是客戶在裡頭過著理想舒適,最自在生活的畫面。」。
禹樂空間整合有限公司客製化網站設計作品專題
禹樂空間整合有限公司透過國際視野與營造業的宏觀,成就創新的建築體系,生生不息的建築規劃,將利用這個網站傳達給人們體會。
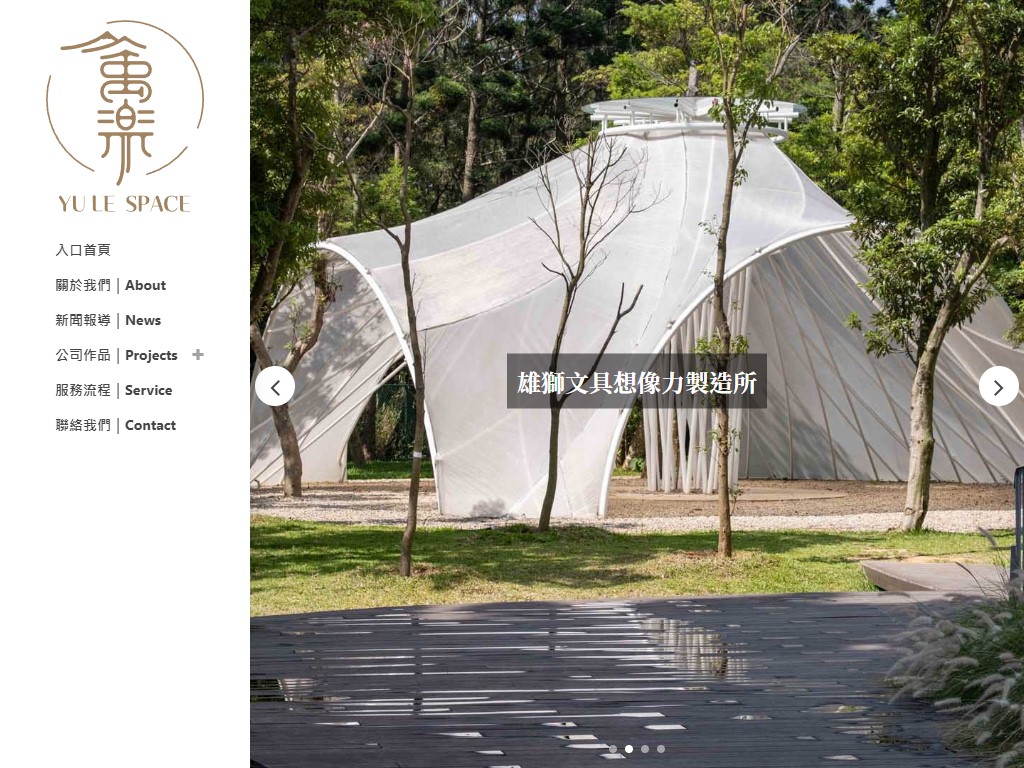
首頁設計
禹樂空間整合有限公司網站採用響應式網頁設計,網站以兼顧國際視野與建築生態共存為設計方向。
網站排版與邊框皆採用CSS設計。
網站建置可以自行管理的首頁主視覺模組。

首頁後台管理項目如下:
- 輪播主視覺管理
- 輪播主視覺超連結管理
- 輪播主視覺標語與關鍵字管理
- 最新訊息管理區塊
- 首頁BANNER管理
- 側邊浮動選單管理
首頁設計討論流程
禹樂空間整合有限公司是一間頗具規模的企業,擁有專業的IT人員,原本自行架設網站,期間遇到系統維運與網站架構規劃等問題,後來決定找做網站公司協助,本公司經過多次線上會議討論,取得本案。
網頁設計發想由禹樂先行提供構想,經過與文網張銘峯總經理討論,由文網前端設計師實行初版首頁執行,多次修改與UI檢討後,再與文網後端工程師以PHP 8程式搭配MYSQL 8資料庫建置整個網站首頁。
作品目錄
客製化網站作品目錄管理系統將看似單純的分類功能,設計成下面功能:
- 複選分類功能。
- 分類自訂義標題、網址、關鍵字、分類SEO簡述。
- 分類第三方社群縮圖管理。
- 分類上下架與權限管理功能。
作品展示CMS系統
設計作品介紹是一套具有後台管理功能的CMS系統。
利用行跟列的概念,設計管理後台。
動畫中藍色排列的區塊叫【列】。【列】由上而下排列。
在我們使用的響應式框架中,【列】的高度為依據裡面所包覆的資料而有不同。
具有權限的管理員可以建立最多99列。
動畫中綠色排列的區塊叫【欄】。【欄】被包在【列】中,由左至右排列。
網頁內容中的列與欄的順序、開關、數量,全部都可以由後台控制。
程式語言
後端工程師以PHP 8程式搭配MYSQL 8資料庫建置整個網站,前端使用bootstrap CSS框架設計。
每個企業都需要微系統
文網股份有限公司設計的微系統有別於大型ERP、CRM。
微系統大大提升企業導入的成功率,有效提升企業竟爭力。
文章定位:



