今天atom教學,
在網頁中間隨意更改,不用擔心動到上面和下面,讓網站輕鬆好看
做法是開新的副檔名,php檔
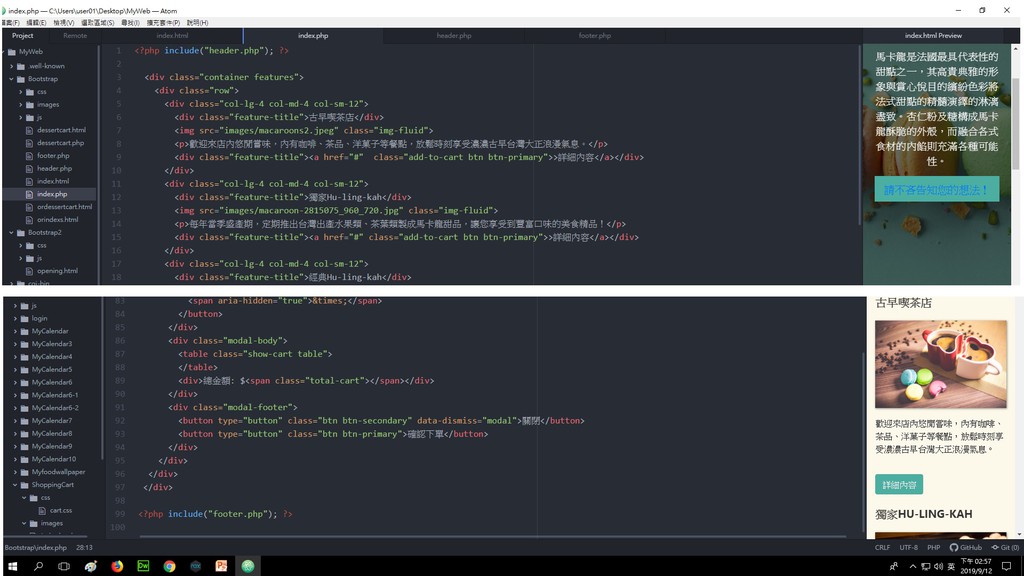
把至今為止在html所做的語法,頭的語法&尾的語法&中間的語法分成三種分頁檔案

大致上合理懂,
差別是中間的語法要新增貼上"什麼語法"有點混淆,
所以舉手向老師求救,這才明白原來要貼上什麼語法


最後我還請老師幫我調整網頁(做專題用的)
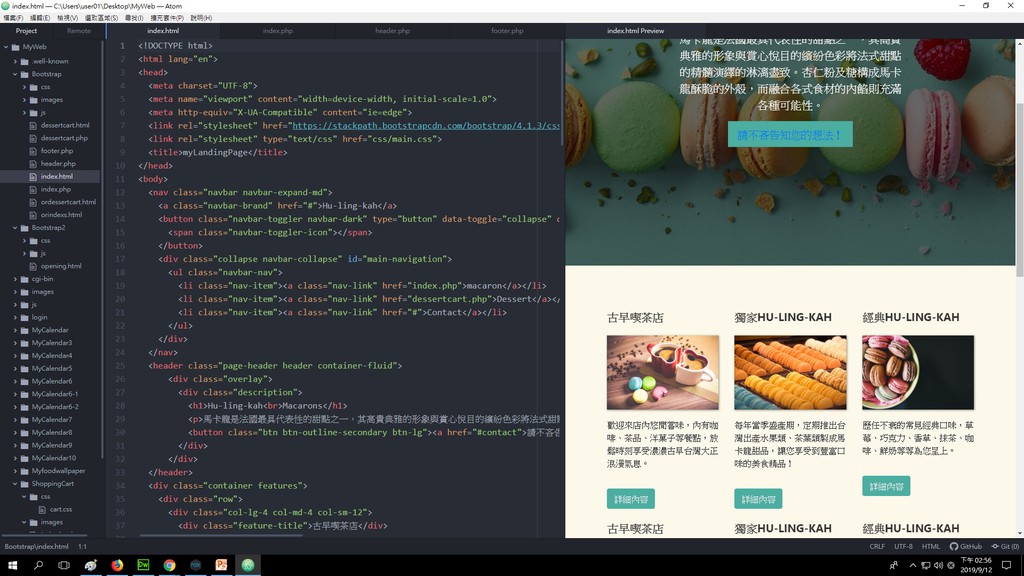
就是下訂購的按鈕顏色+框框很好看,
我copy在其他的一般網頁,但不要出現購物車,(我不會用)
感謝老師幫我解決細瑣
----------------------------
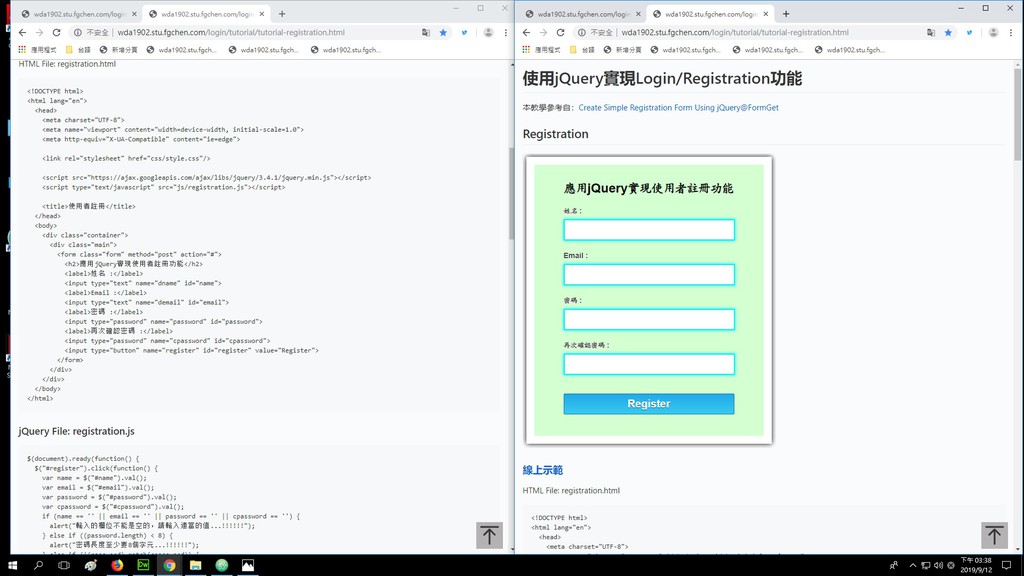
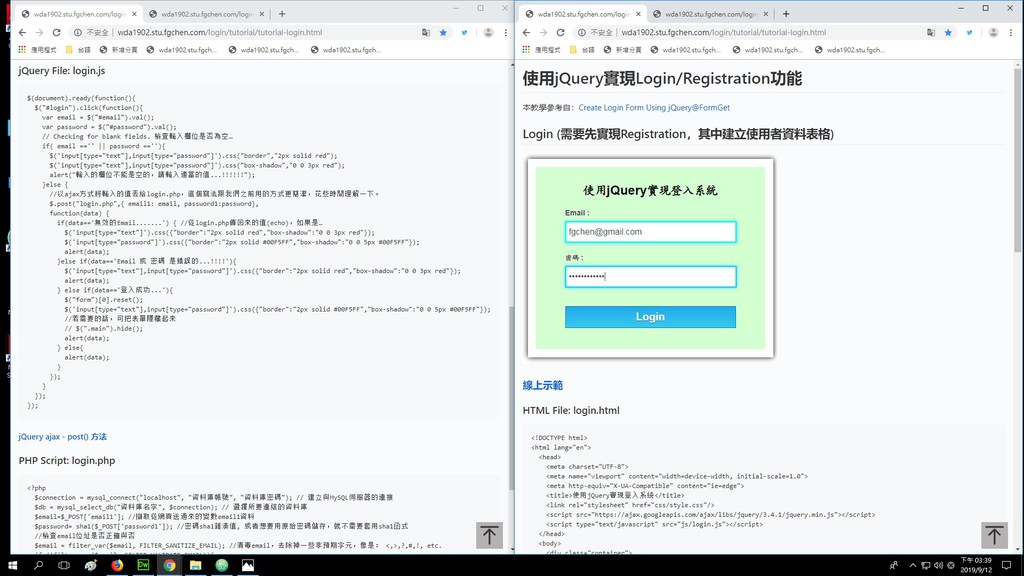
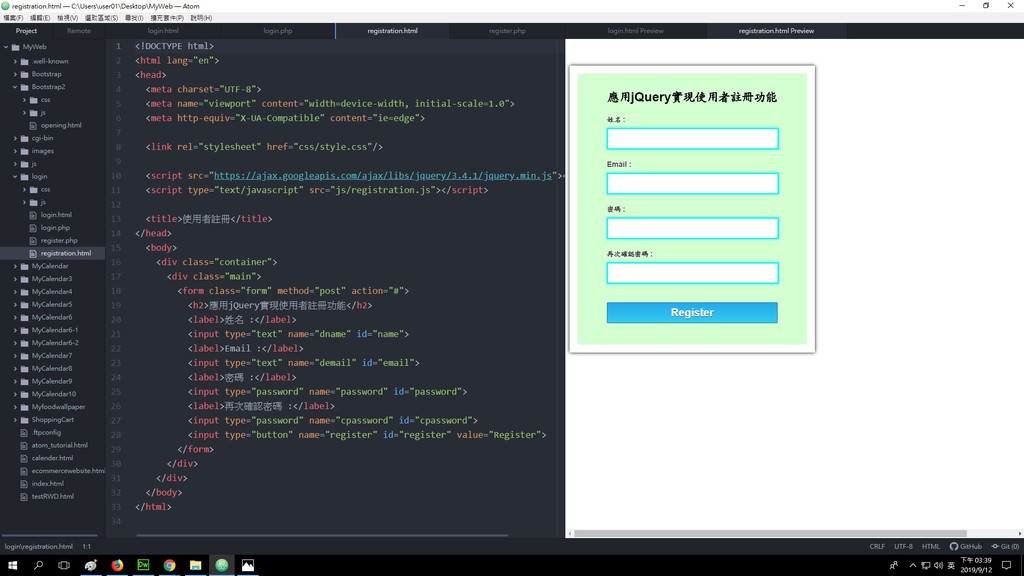
下午要教學怎樣製作"註冊內容""如何註冊"
一樣,開新的副檔名,php檔和html檔,複製老師的原始碼語法



接下來就有點苦惱,不知道怎樣讓"註冊網頁"連到後端xampp
所以連測試無法測試= =
只好決定下次來上課再來問老師
-------------------------------------
做到這邊距離下課時間也剩1小時,老師也教學完,讓全班做自己的事情,我打算做專題
這時候有有小插曲,我差點做錯專題的方向,
一直以為是完成"作品集"才算做專題,所以努力抓我的作品,以及整理
幸好旁邊另個學生問我在做什麼?
我回我正在整理作品擊弄漂亮
那人一聽,說不對喔,
專題是做到可以輸入資料到後端xampp
我聽完差點要嚇死,這時候真的謝謝好心人幫忙=
在那邊弄漂亮的作品,差點浪費好多時間,
幸好,還有時間,我說深感謝,做馬卡龍也就是點心網站
,你點幾粒點新口味的購物車,上次atom老師有教過
反正測驗定購,購物車資料會傳到後端,算是專題
現在差別是要怎樣讓資料傳輸到後端,我不會(冏
現在決定專心美化,至於後端上課再問老師怎設定好了(冏冏
拜五中秋節放假,接著中彰投分屬因為要版競技大賽,所以接著連放一禮拜
以上~~
文章定位: