今天繼續上周的ATOM
上週的訂便當系統完成,重新整理,後臺還是失敗(冏
拖到今天本來想要問老師
但30號是網頁設計丙級檢定考試也沒心情,決定考完試再來問老師
今天教學如何用Bootstrap,跟前天dreamweaver課堂一樣有談到wwww
幸虧是COPY貼上複製,就跟一開始一樣,從無到有的第一步

老師用便當餐館作範例,說也可以模仿他,但希望讓我們自己找主題

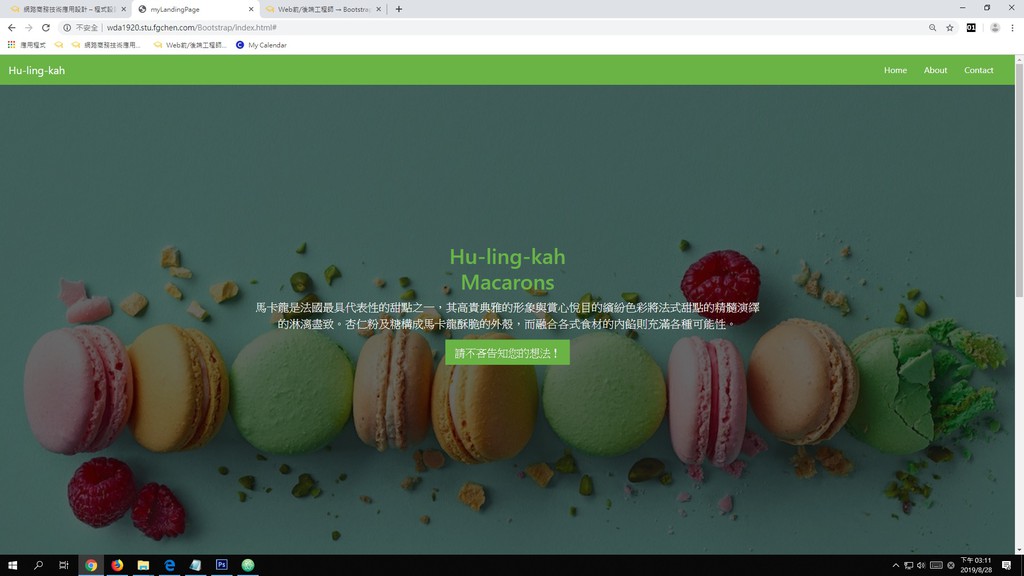
我選擇在ps課堂的最開始的馬卡龍點心當主題,畢竟圖片早已經存好,不想再花心思重新想主題

接下來繼續做,雖然看老師的原始碼一邊貼上,
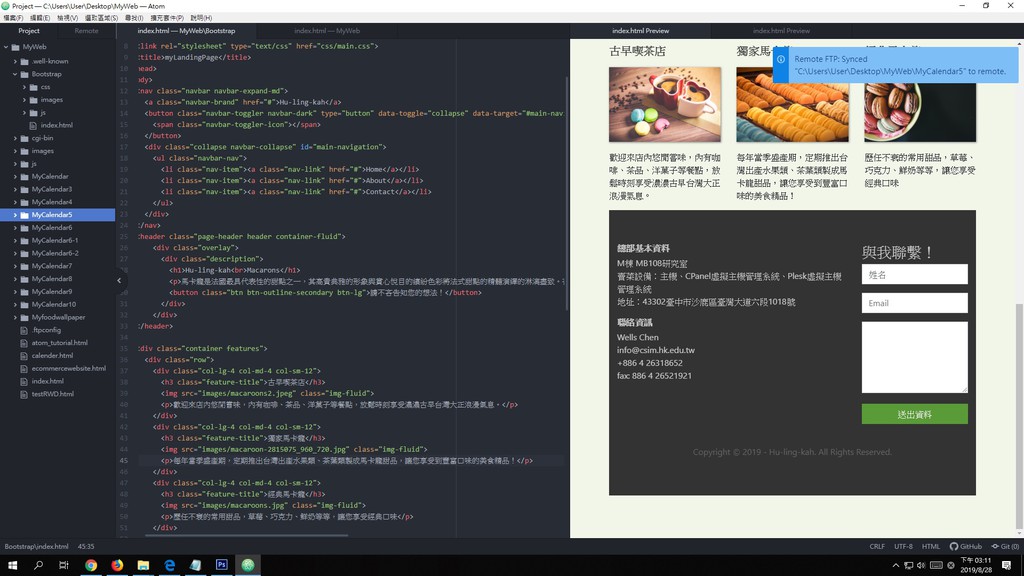
但是花時間看div 和位置,感動的是大致上有點概念,把底下位置排好

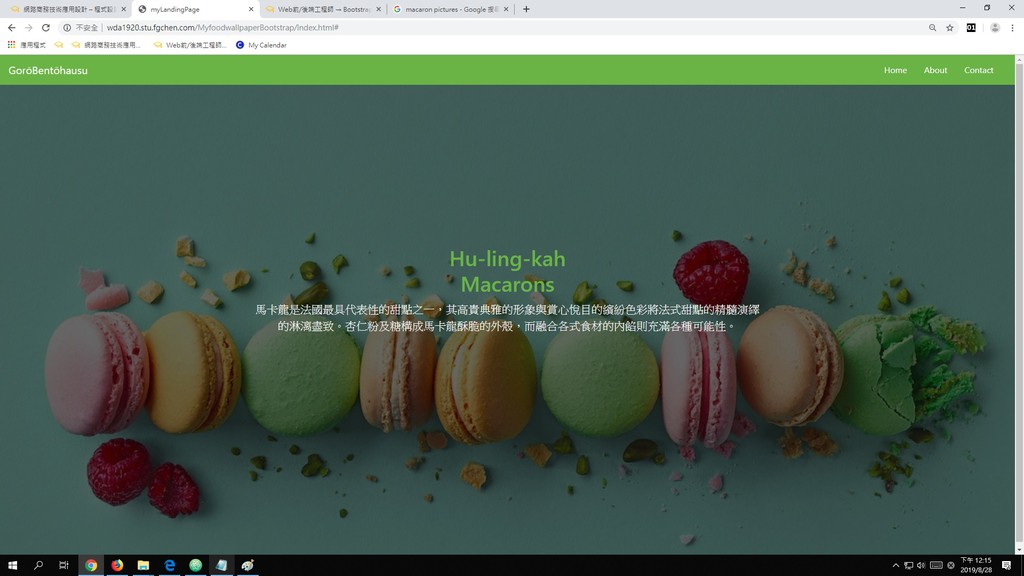
網頁版

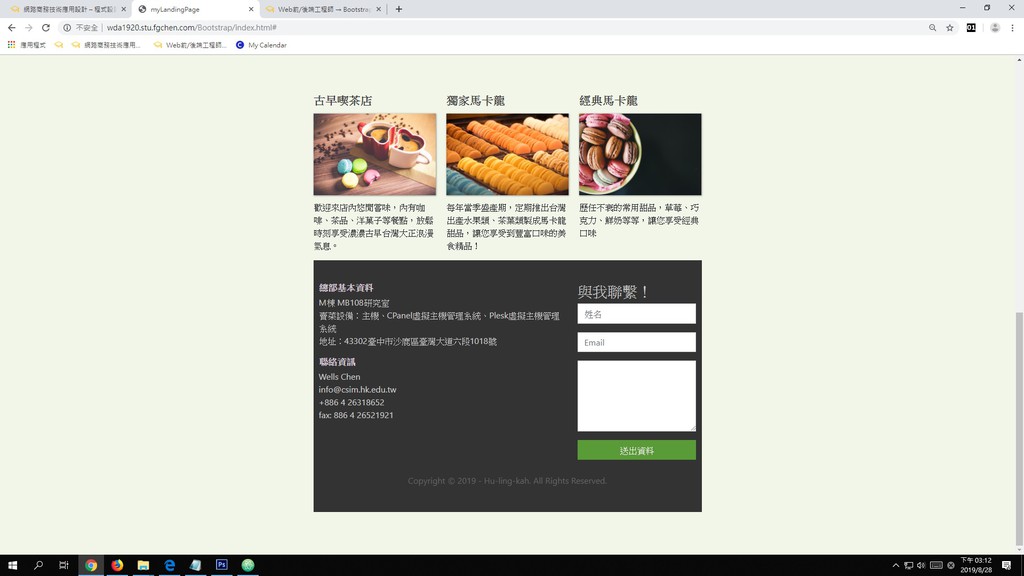
下面
文字宣傳是我打的喔

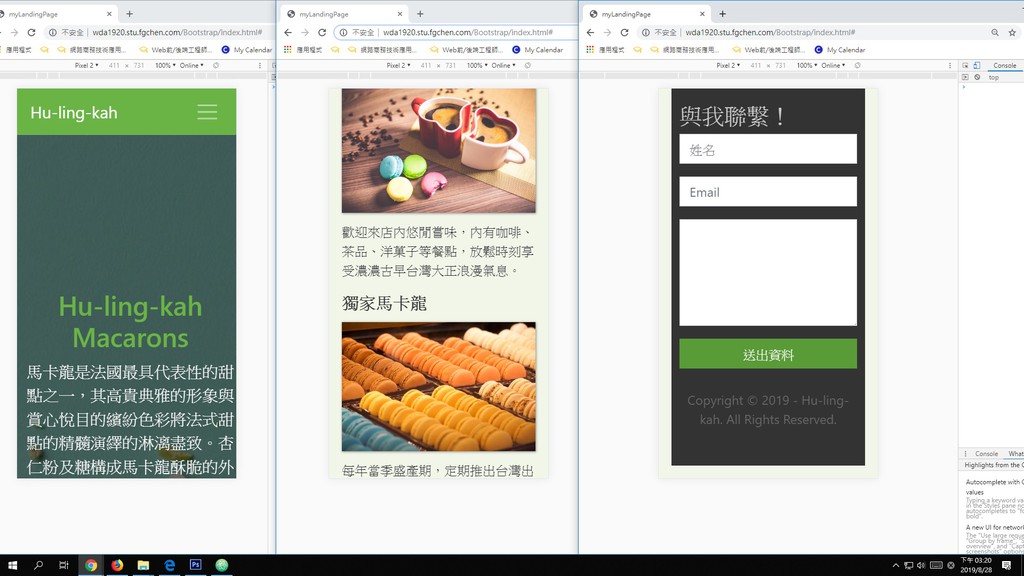
手機板版面

以上~~~~
文章定位: